My website was slow. It had not had a serious update since it was built in 2014, and I was still using the same old WordPress theme. Despite doing everything else right, I was slowly losing traffic. It was time for an update.
Your website might also be slow, and that could be costing you visitors and sales. In this article, I will share with you how to measure your website speed, why this is important to you, and how I fixed my speed issues (and you can too!).
How To Measure Website Speed
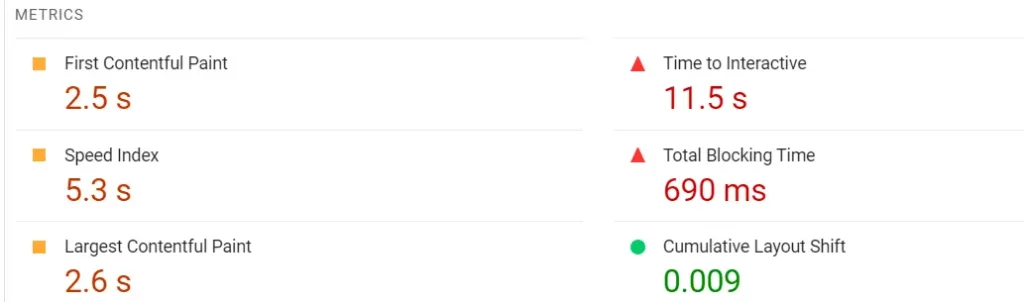
I use two tools to measure website speed. Each is useful. First, I go to Google’s PageSpeed Insights. The image below shows how my website faired before fixing it.

This particular reading comes from my screenplay writers page. You can tell by the red that most of my metrics sucked. I won’t explain the technical aspects of each metric. But here is their relative importance to Google.
- Total Blocking Time = 30%
- Largest Contentful Paint = 25%
- Cumulative Layout Shift = 25%
- First Contentful Paint = 10%
- Speed Index = 10%
Note that since this screenshot was taken, the “Lighthouse” scoring calculator no longer includes “Time to Interactive”.
The other tool I use is SpeedVitals. It measures “time to first byte” from around the world. This is critical because it can affect all the other metrics above.
Why Website Speed Is Important
There are two reasons website speed is important.
The first reason is obvious. People are not patient. If your website is slow, they’ll move on. If your business is geography-based, the SpeedVitals readings are particularly useful. I do most of my business in Canada and the USA, so it doesn’t matter that much that my website usually takes a long time to resolve in Dubai and Jakarta. So, pay attention to your markets and how fast your website delivers.
The second reason speed is important is for search engines. They want to send searchers to good websites. That means useful content, popular content, accurate content. And it also means a good user experience – speed.
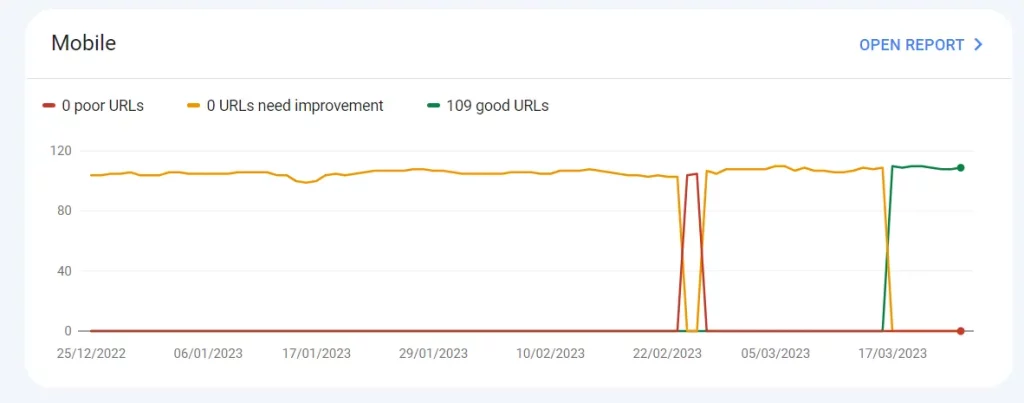
The lighthouse scores above feed into Google’s “Core Web Vitals”. Google will tell you in your Search Console if yours are not good. Google sure told me. But see that green line I have now? My, how things have changed.

How To Speed Up Your WordPress Website
I used three basic strategies to speed up my website. Any one of these can help. So, if you don’t have time or money to do them all, take baby steps. Start with the easy ones, and pick away at them.
Here are my three main strategies.
Replace Your Pre-Fab Theme With A Custom Theme
If you have a clunky old WordPress theme from 2014, as I had, replace it with something sleek and modern. Many of the pre-fab themes today are lighter on code, so they load faster.
But a pre-fab theme will never be as fast as a custom theme. And the reason makes perfect sense when you think about it. A pre-fab theme loads all the JavaScript and all the fonts and all the CSS and everything else that you use on your website. But it also loads everything that you don’t use, but that you might use. Choosing a pre-fab theme is like going to a restaurant that has lots of delicious menu options. At the restaurant, they will place on your table only the options you want to eat. If a pre-fab WordPress theme was running the restaurant, it would fill your table with everything on the menu, not just what you decide to eat.
Unused JavaScript was a huge problem for my website, as was unused CSS. Getting rid of those was the single biggest factor in speeding up my website.
I hired Phillip Dews to create a custom theme that includes just the fonts I’m using and just the JavaScript and JQuery that I actually need. He also worked some fancy magic that I don’t understand to move some functions off-site, so that they don’t interfere with total blocking time and largest contentful paint.
Use A Content Delivery Network (CDN)
This is a no-brainer these days. A CDN caches your content so that browsers are not starting from scratch each time your website is loaded. It’s like getting a head start in a race.

Content delivery networks also help you reach far-flung places better. My server is based in eastern Canada, so I can reach most of North America fairly quickly. The CDN helps speed up my website everywhere, but it especially reduces the time to resolve in Asia, Europe and Africa. This is most important if you have a global audience, but it also counts for your search engine rankings close to home.
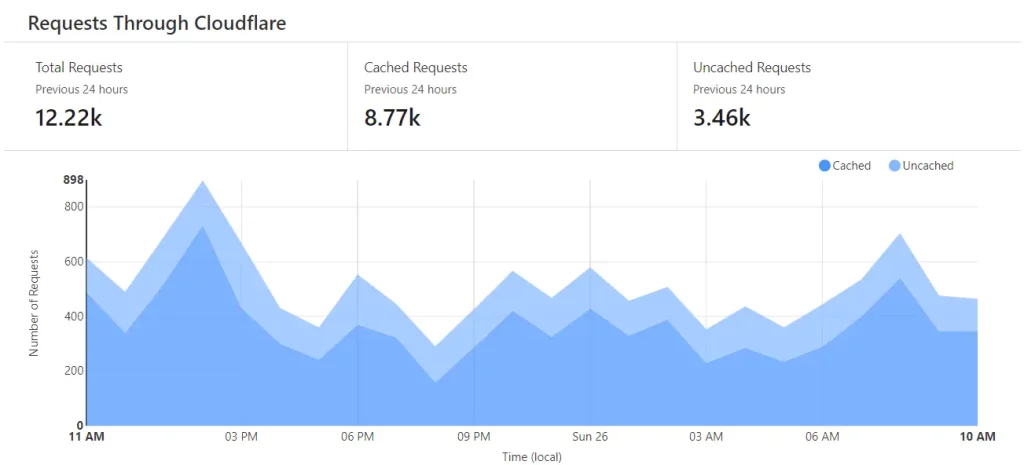
I use Cloudflare for my CDN. It offers a free plan, with options to upgrade just specific services or to more robust overall plans. It also is by far the market leader.
Setting up a Cloudflare account is easy. But some of the many options can be tricky. I blocked people from hotlinking images onto their blogs. I though it made sense. But apparently this was actually slowing down my website. I also blocked bots to avoid spambots charging my website. But this also was unnecessary because most bots are the good guys and this was slowing down my website
So, my webhost tech guy at Phastnet went into my Cloudflare account and tweaked some things to optimize for the Phastnet servers. By the way, this is the value of having a small web host that can offer personal service.
Setting up Cloudflare made a big difference, tweaking some setting to customize if for my website made an even bigger difference. Some of those settings relate to DNS, various security settings (where I made the bot mistake), speed optimization, various caching settings, page rules and rules settings, network settings and scrape shield (where I made the image error).
And we set up zaraz to feed Google Analytics through Cloudflare and create an API. Why an API? To set up the Super Page Cache for Cloudflare plugin. This also improved my website performance.
Optimize Your Images
We are no longer in the 1950s. JPG and PNG formats are nowhere near as efficient as the WebP format. Many websites have already converted all their images to WebP. Have you?
I am still in the process of converting some of my images to WebP. I chose not to globally convert them all, even though there are plugins to do that. Instead, I use FreeConvert to selectively convert images. The reason? Because LinkedIn, Triberr and ViralContentBee won’t pull a WebP image yet. So, I am now adding WebP images to all my new posts, but I am also creating a JPG or PNG version for the “featured image”.
Even if you continue to use JPG and PNG images in blog posts, you should make sure that all sitewide images, such as header banners, logos, footer images or sidebar images are in WebP format.
The other way to optimize your images is to add the loading=”lazy” attribute to your <img> tag. This tells browsers to load other content first, so that the image doesn’t delay loading the rest of the page.
The results
I did several other things to clean up my code and make the site follow best practices. Made sure all my links were relative, rather than absolute. I made sure all images had clearly defined heights and widths. I fixed some issues where <H> tags were not in a logical order.
And I did several other things suggested at PagSpeed Insights that were not directly related to speed because the search engines are looking at more than just the speed of your pages. Pay attention also to the “Accessibility”, “Best Practice” and “SEO” sections.
The results won’t show up immediately in Google Search Console. Core Web VItals works on a 28-day running average, and it might not always even be checking. The green line in the Core Web Vitals screen capture above took over a month to show up.
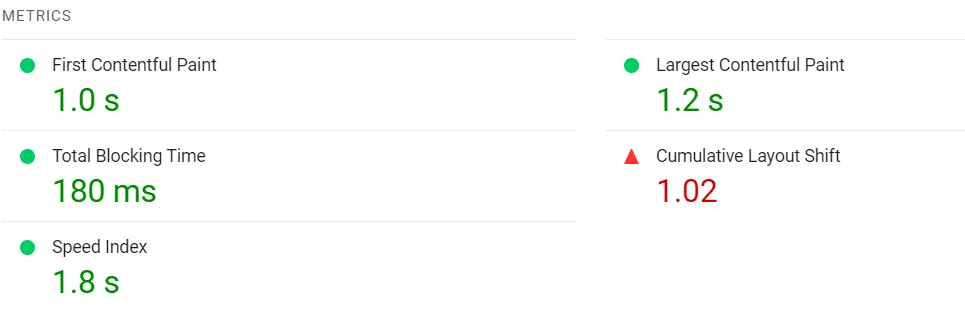
PageSpeed Insights will give you instant feedback. The one caveat is that there are many factors that can affect spot readings, so the numbers might fluctuate from day to day, from page to page, and even from hour to hour.

We are working on the inconsistent cumulative layout shift now, but look at all the other numbers and how they compare to how the page was rendering before. Green, green, green. It’s not just that the metrics are better, it’s that they are so much, much, much better. Even if you start just by optimizing your images, you will see improvement. If you do everything in this article, you’ll see huge improvement.
Author
Since 2003, David Leonhardt has been running THGM Writing Services. His team of professional ghostwriters helps people find the right words for their books, screenplays, speeches, blog posts and other writing projects.
Read More Articles