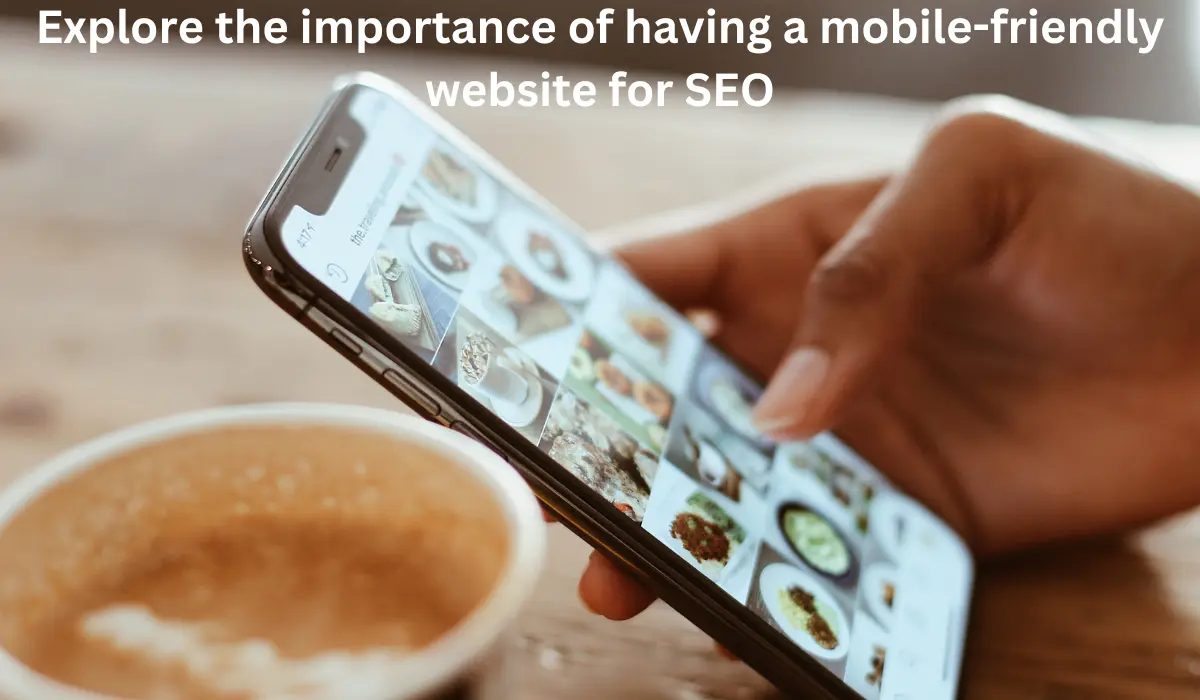
In the dynamic landscape of digital marketing and search engine optimization (SEO), having a mobile-friendly website is no longer an option—it’s a necessity. The importance of mobile-friendly websites for SEO cannot be overstated. In this context, we talked about the importance of mobile friendly website for SEO strategy in the modern digital landscape.
Importance of Mobile Friendly Website for SEO Strategy
User Experience (UX):
Google Prioritizes Mobile-Friendly Sites: Google, the dominant search engine, places a significant emphasis on providing users with the best possible experience. As a result, it rewards mobile-friendly websites with higher rankings in mobile search results.
Reduced Bounce Rates: A mobile-friendly website ensures that users can easily navigate and access content on various devices. When users have a positive experience, they are more likely to stay on the site, reducing bounce rates and signaling to search engines that the content is relevant and valuable.
Mobile-First Indexing:
Shift in Google’s Indexing Approach: Google has transitioned to mobile-first indexing, meaning it primarily uses the mobile version of a site for indexing and ranking. If your website is not mobile-friendly, it may not perform well in search results, impacting your overall SEO.
Consistent Content across Devices: Having a mobile-friendly site ensures that the content is consistent across desktop and mobile versions, making it easier for search engines to understand and index the information.
Improved Page Speed:
Optimized for Mobile Performance: Mobile-friendly websites are often optimized for speed, as they need to load quickly on smaller screens and varying network conditions. Page speed is a crucial ranking factor for both desktop and mobile search, and a mobile-friendly design contributes to faster loading times.
User Retention: Users on mobile devices expect fast-loading pages. If your website is slow to load, visitors are more likely to abandon it. Google takes into account the time users spend on a site and considers it when determining search rankings.
Adaptation to User Behavior:
Mobile Search Dominance: With the increasing prevalence of smartphones, a significant portion of internet searches is conducted on mobile devices. Ensuring your website is mobile-friendly allows you to adapt to user behavior and capture a larger audience engaging in mobile search.
Voice Search Compatibility: Mobile devices are commonly used for voice searches. A mobile-friendly website is better positioned to leverage the growing trend of voice search, as search engines favor sites that are optimized for both traditional and voice-based queries.
Enhanced Local SEO:
Local Search Emphasis: Mobile searches often have a local intent, such as finding nearby businesses or services. A mobile-friendly website contributes to a positive local SEO strategy, making your business more visible to users searching for local products or services on their mobile devices.
Compliance with Best Practices:
Google’s Recommendations: Google actively encourages webmasters to create mobile-friendly websites and provides tools like the Mobile-Friendly Test to help site owners evaluate their mobile readiness. Adhering to these best practices aligns your website with Google’s guidelines, which can positively impact your SEO.
Also Read
How to Develop a Mobile-Friendly Website from Scratch?
Developing a mobile-friendly website from scratch involves a series of steps that encompass both design and development considerations. Below is a comprehensive guide to help you create a mobile-friendly website:
1. Understand the Importance of Mobile-First Design:
Recognize the significance of designing for mobile devices first, as this approach ensures that your website is optimized for smaller screens and varying network conditions.
2. Define Your Mobile Strategy:
Clearly outline your goals for the mobile version of your website. Consider the content priorities, user interactions, and the overall user experience you want to deliver on mobile devices.
3. Responsive Web Design:
Implement responsive web design, which allows your website to adapt to different screen sizes and resolutions. Use CSS media queries to define styles for various devices.
4. Mobile-Friendly Navigation:
Simplify navigation for mobile users. Use a hamburger menu or other mobile-friendly navigation patterns to ensure easy access to the essential sections of your site.
5. Optimize Images and Media:
Compress and optimize images to reduce file sizes and improve page loading times on mobile devices. Consider using responsive images that adjust based on the user’s device.
6. Prioritize Content:
Prioritize content for mobile users. Ensure that the most important information is prominently displayed and easily accessible on smaller screens.
7. Mobile-Friendly Typography:
Use readable font sizes and legible typography. Ensure that text is easy to read without zooming in, and maintain a good contrast between text and background colors.
8. Touch-Friendly Design:
Design interactive elements with touch in mind. Buttons and links should be large enough to tap easily, and interactive elements should be spaced adequately to prevent accidental taps.
9. Optimize Forms for Mobile:
Simplify forms and input fields to make them user-friendly on mobile devices. Use auto-correction and input masks to enhance the mobile form-filling experience.
10. Mobile SEO Best Practices:
Implement mobile SEO best practices, including using the same meta tags and structured data on both versions of your site. Ensure consistency in content and markup between desktop and mobile versions.
11. Test Across Devices:
Regularly test your website across various devices and browsers to ensure a consistent and optimal user experience. Consider using tools like Google’s Mobile-Friendly Test and browser developer tools.
12. Performance Optimization:
Optimize your website’s performance for mobile users. Minimize HTTP requests, leverage browser caching, and consider lazy loading images to improve loading times.
13. Progressive Web App (PWA) Features:
Explore PWA features to enhance the mobile experience, such as offline capabilities, push notifications, and the ability to add your site to the user’s home screen.
14. Cross-Browser Compatibility:
Ensure that your mobile-friendly website works seamlessly across various mobile browsers. Test and address any compatibility issues that may arise.
15. Usability Testing:
Conduct usability testing with real users to gather feedback on the mobile experience. Use the insights gained to make iterative improvements.
16. Monitor Analytics:
Set up and monitor mobile-specific analytics to track user behavior and identify areas for improvement. Pay attention to metrics like bounce rates, page load times, and mobile conversions.
By following the above steps, you’ll be well on your way to developing a mobile-friendly website that provides a seamless and positive experience for users on various devices. Keep in mind that mobile optimization is an ongoing process, and regularly updating and refining your mobile strategy will help you stay ahead in the evolving digital landscape.
Also Read
End Words
In conclusion, the importance of having a mobile-friendly website for SEO cannot be overstated. It not only aligns with search engine algorithms but also caters to the growing number of users accessing the internet via mobile devices. A mobile-friendly design is a cornerstone of a successful SEO strategy in the modern digital landscape.