Did you know that optimizing images before loading in WordPress can have a big impact on your site’s speed?
When starting a new blog, many newbies simply upload images without optimizing them for the web. These large image files slow down your site.
You can optimize your website load speed by using advanced image optimization techniques as part of your regular blogging routine.
In this article, we’ll show you how to optimize images for better web performance without compromising on quality. We will also share WordPress automatic image optimization plugins to make your life easier.
What is Image Optimization? (Optimized vs Unoptimized Images)
Image optimization is the process of storing and delivering images in the smallest possible file size without sacrificing overall image quality. While this process may seem complicated, it is actually quite simple these days. You can use one of the many image optimization tools and plugins to automatically compress images up to 80% without losing quality.
How does Image Optimization work?
In short, image optimization works using compression technologies such as “Lossy” and “Lossless”, which reduce the overall file size without significant loss of quality.

If you’ve ever received an image optimization recommendation from web hosting support or a speed checker tool, it all means you need to reduce the file size of your images by optimizing them for the web.
Benefits of Image Optimization
While there are several advantages to optimizing images, here are the most ones you must remember of:
- Faster website speed
- Improved SEO rankings
- Higher overall conversion rates for sales and leads
- Less storage and bandwidth (can reduce hosting and CDN costs)
- Backups faster website backups (also reduces backup hosting costs)
Apart from videos, images are the next heaviest element on the website. According to the HTTP file, images make up an average of 21% of the total weight of a web page.
Since we know that fast websites rank higher in search engines (SEO) and have better conversions, image optimization is what all business websites should do if they want to live online.
Now, you would possibly be inquisitive however vital image optimization is.
According to research by Strangeloop, a website load delay of one second can cost you 7% of your revenue, 11 page views, and a 16% decrease in customer satisfaction.
If these reasons are not enough to speed up your site, then you should know that search engines like Google also drive SEO to make sites load faster.
This means that by optimizing your images for the web, you can improve your site’s speed and boost your WordPress SEO rankings.
How to Optimize Image for Web Performance
The key to successfully optimizing images for web performance is finding the perfect balance between minimal file size and acceptable image quality.
Three factors play an important role in image optimization: The image file format (JPEG versus PNG and GIF) increases the image size by up to 80%. Let’s take a closer look at each of them.
Image File Format
For most website owners, the only three image file formats that really matter are JPEG, PNG, and GIF. Choosing the right file type plays an important role in optimizing your image.
To keep things simple, you want to use a JPEG file for a photo or images with multiple colors, PNG for a simple image, or when you need a transparent image and GIF for animation only. The PNG image format is not compressed, which means it is a higher-quality image. The downside is the much larger file size.
On the other hand, JPEG is a compressed file format that lowers image quality slightly to provide a significantly smaller file size, while GIF only uses 256 colors combined with lossless compression, making it a better choice for animation.
Compression
Next comes the image compression feature, which plays a very important role in image optimization. Various types and levels of image compression are available. The settings for each will differ depending on the image compression tool used. Most of the image editing tools such as Adobe Photoshop, On1 Photo, GIMP, Affinity Photo, and others have image compression features built-in.

You can also save the image normally and then use a web tool like TinyPNG or JPEG Mini to compress the image more easily. While these two methods are a bit tricky, they allow you to compress images before uploading them to WordPress, which is what SEO professionals do. There are also some popular WordPress plugins like Optimole, EWWW Image Optimizer, and others. They can automatically compress images on upload.
Image Dimensions
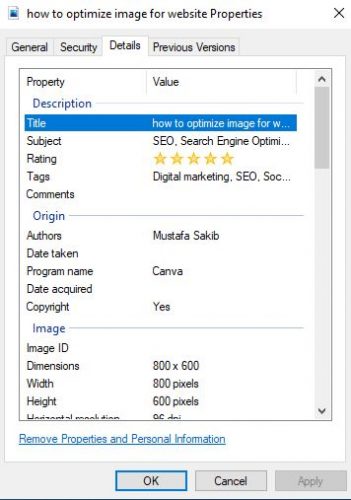
Typically, when you import photos from your phone or digital camera, they are very high resolution and have large file sizes (height and width). These photographs are usually 300 dpi and 2000 pixels or more. These high-quality photographs are suitable for print or desktop publishing. They are not suitable for websites. Reducing the file size to a more reasonable size can significantly reduce the image file size. You just need to resize the image using the photo editing software on your computer. For example, we optimized a photo with an original file size of 1.7 MB, a resolution of 300 dpi, and an image size of 4000 x 3000 pixels. jpeg for higher compression, downsize to 1200 × 795 pixels and downsize the image file to 99KB. 94% smaller than the original file size. Now that you know the three important factors in image optimization, let’s take a look at the various image optimization tools for website owners.
Best Image Optimization Tools and Programs
As we mentioned earlier, most image editing programs have settings for optimizing and compressing images. Besides image editing software, there are a number of free and powerful image optimization tools that you can use to optimize images for the web. (Just a few clicks). We recommend using these tools to optimize images before uploading to WordPress, especially if you are a perfectionist. This method saves you disk space on your WordPress hosting account and guarantees you the fastest image with the best quality as you view it manually for every photo.
Adobe Photoshop
Adobe Photoshop is premium software with the ability to save images optimized for the web. Just open your image and click File Save for Web. This will open a new dialog box. On the right, you can configure various image formats. For the JPEG format, you will see different quality options. When you select your options, it will also show you the file size in the bottom left corner.
GIMP
GIMP is a free open-source alternative to the popular Adobe Photoshop. It can be used to optimize your images for the web. The downside is that it’s not as easy to use as some of the other solutions on this list.
First, you need to open the image in GIMP and then select the File »Export As option. The Save File dialog box will open. Give the file a new name and click the export button. This will bring up the options for exporting the image. you can choose the compression level to reduce the file size. Finally, click the export button to save the optimized image file.
TinyPNG
TinyPNG is a free web application that uses intelligent lossy compression to reduce the size of your PNG files. All you have to do is go to their website and upload your image (just drag and drop), they will compress the image and provide you with a download link.
You can use its TinyJPG subsite to compress JPEG images. They also have an extension for Adobe Photoshop that we use as part of our image editing process because it combines the best of TinyPNG and TinyJPG inside Photoshop. Developer, they have an API to automatically convert images, and for starters, they have a WordPress plugin that can do this automatically.
JPEG Mini
JPEGmini uses lossless compression technology that significantly reduces the size of images without affecting their previous quality. You can also compare the quality of the original image and the compressed image. You can use the free web version or purchase the program for your computer. There is a billing API to automate your backend process.
ImageOptim
ImageOptim is a Mac utility that lets you compress images without losing quality by finding the best compression settings and removing unnecessary color profiles.
Best Image Optimization Plugins for WordPress
We believe that the best way to optimize your images is to do so before they are uploaded to WordPress; However, if you have a multi-author website or need an automated solution, you can try the WordPress Image Compression plugin.
Below is our list of the best WordPress image compression plugins:
Optimole: Popular plugin from the ThemeIsle development team.
EWWW Image Optimizer
JPEG and PNG Image Compression: Plugin from the TinyPNG team mentioned earlier
Imagify: Plugin from WP Rocket Plugin Team.
ShortPixel Image Optimizer
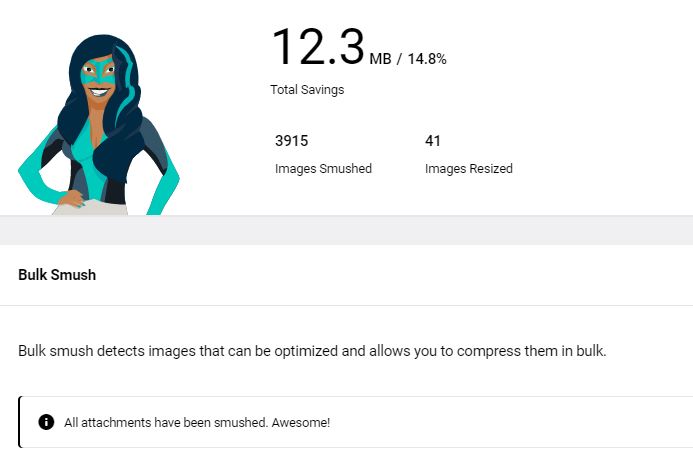
WP Smush
ReSmush.it
Using any of these WordPress image optimization plugins will help you speed up your website.
End Words
If you are not saving web-optimized images, you should start now. This will significantly affect the speed of your site, and your users will appreciate it. Not to mention, the fastest websites are great for SEO. and you can see how your search engine rank grows. Aside from image optimization, two things that will help you speed up your site significantly are using a WordPress caching plugin and using a WordPress CDN. The company hosts WordPress because they usually offer caching and CDN as part of the platform.
Related Articles